Tutorial Kali ini adalah membuat efek seolah - olah 1000 Bayangan, Seperti Jurusnya Uzumaki Naruto. Dengan Tehnik Dupllikasi
Photoshop kita tidak perlu menjadi ninja. Pernah melihat film atau komik naruto kan, Anime Ninja yang paling digandrungi saat ini, penulis disini juga salah satu penggemarnya juga dan sudah mengkoleksi Komik - komiknya.
Wah kok malah cerita komik, Okey.. Okey.. saatnya kembali ke Tutorial... Kali ini akan dibahas tentang nilai Fill dan Opacity
Untuk Tutorial memisahkan Obyek dari Background telah dibahas dalam Tutorial sebelumnya... ada baiknya kalian telah mempelajarinya
Tutorial Terkait: (yang harus dibaca dan dipelajari lebih dulu)
- Tutorial Memisahkan Gambar dari Background dengan Extract
-
Cara Cepat Memisahkan Gambar Dari Background
-
Tutorial Membuat Gradien Background
-
Menggabungkan Gambar ke Dalam 1 Kanvas
Setelah lancar dengan tutorial di atas, mari kita Lanjutkan ke tehnik 1000 bayangan
Langkah 1
Cari Gambar yang akan diedit
disini saya menggunakan gambar Artis Hollywood

Hillary Duff
(Untuk Mendownload Klik Kanan Gambar dan Pilih
Save Picture As...)
Langkah 2
Pisahkan Gambar dengan Background
Kalo belum tau caranya klik
Cara Cepat Memisahkan Gambar Dari Background
Hasilnya:

Ket: Background Kotak - Kotak menandakan bahwa background sudah menjadi Transparan ( terpisah )
Langkah 3
Buat Lembar Kerja / Kanvas Baru dengan menekan
CTRL + N
Kemudian Pindahkan Gambar Hillary Duff ke kanvas baru tersebut dengan
Move Tool
Lebih jelasnya Klik
Menggabungkan Gambar ke Dalam 1 Kanvas
Langkah 4
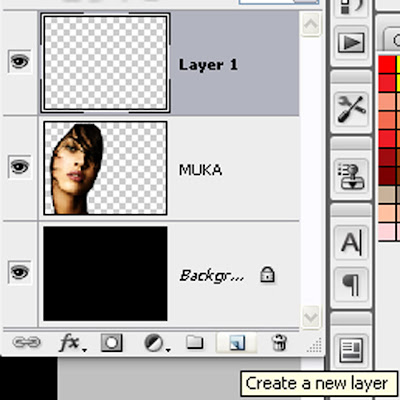
Pada kanvas baru lihat
Pallete Layers maka kamu akan mendapatkan seperti ini:
Untuk Mengetahui dimana letak Pallete Layers Pelajari dulu
Layout Photoshop

- Gambar berpindah ke
Kanvas Baru

- Tampilan
Pallete Layers
Langkah 5
Duplikat
Layer 1 dengan cara:
Pada Menu Utama pilih
Layer - Duplicate Layer - OK (Lakukan Sebanyak 2 Kali)

Untuk menyamakan dengan contoh ini Rename Layer Menjadi Seperti di atas
Caranya arahkan pointer ke Block Biru dan Klik Kanan pilih Rename
Kemudian gunakan move tool untuk menggerakkan gambar berdasarkan aturan layer dan atur seperti ini
Untuk mengetahui aturan Layers Klik
Sekilas Penjelasan Tentang Layers Photoshop
 Langkah 6
Langkah 6
Klik
Layer 1 Copy 2 dan Atur Opacitynya menjadi 50

Setelah itu
Klik Layer 1 Copy 1 Turunkan Opacitynya menjadi 50 dan Fill 50

Hasilnya:

Agar Lebih Cantik tambahkan Gradien Background
Untuk mempelajari Gradien Background Klik
Tutorial Membuat Gradien Background

Atau Seperti ini

Hillary Duff jurus 1000 Bayangan